[Flutter] Firebase 연동하기
Flutter를 사용해서 Firebase를 연동하기
Intro
이번에는 개인 프로젝트에서 가장많이 사용하는 Firebase의 연동방법에 대해서 알아보려고 합니다.
Firebase 관련 아예 처음 한다고 생각하고 최대한 자세하게 설명해보겠습니다~~
Flutter 가 기존에 설치되어있다는 조건에서
VSCode 기반으로 작성되었습니다
Firebase 프로젝트 만들기
일단 Firebase를 연동하기 위해서는 프로젝트를 만들어야 겠죠?
https://firebase.google.com/?hl=ko
Firebase | Google's Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com
Firebase 공식 사이트에 들어가 시작하기를 눌러줍니다.

다음과 같이 새로운 프로젝트를 추가해 줍니다.

프로젝트 이름 입력하기
프로젝트 이름을 입력할때는 최대한 식별하기 좋게 만들어주는게 좋겠죠?

그다음에는 애널리틱스 관련 페이지가 나오게되는데 나중에 해당 앱을 배포한다고 하시면 사용을 설정해주시는게 좋아요
다음과 같이 프로젝트가 만들어졌으면 프로젝트 만드는 작업은 완성된겁니다.

Firebase 와 Flutter 연동하기
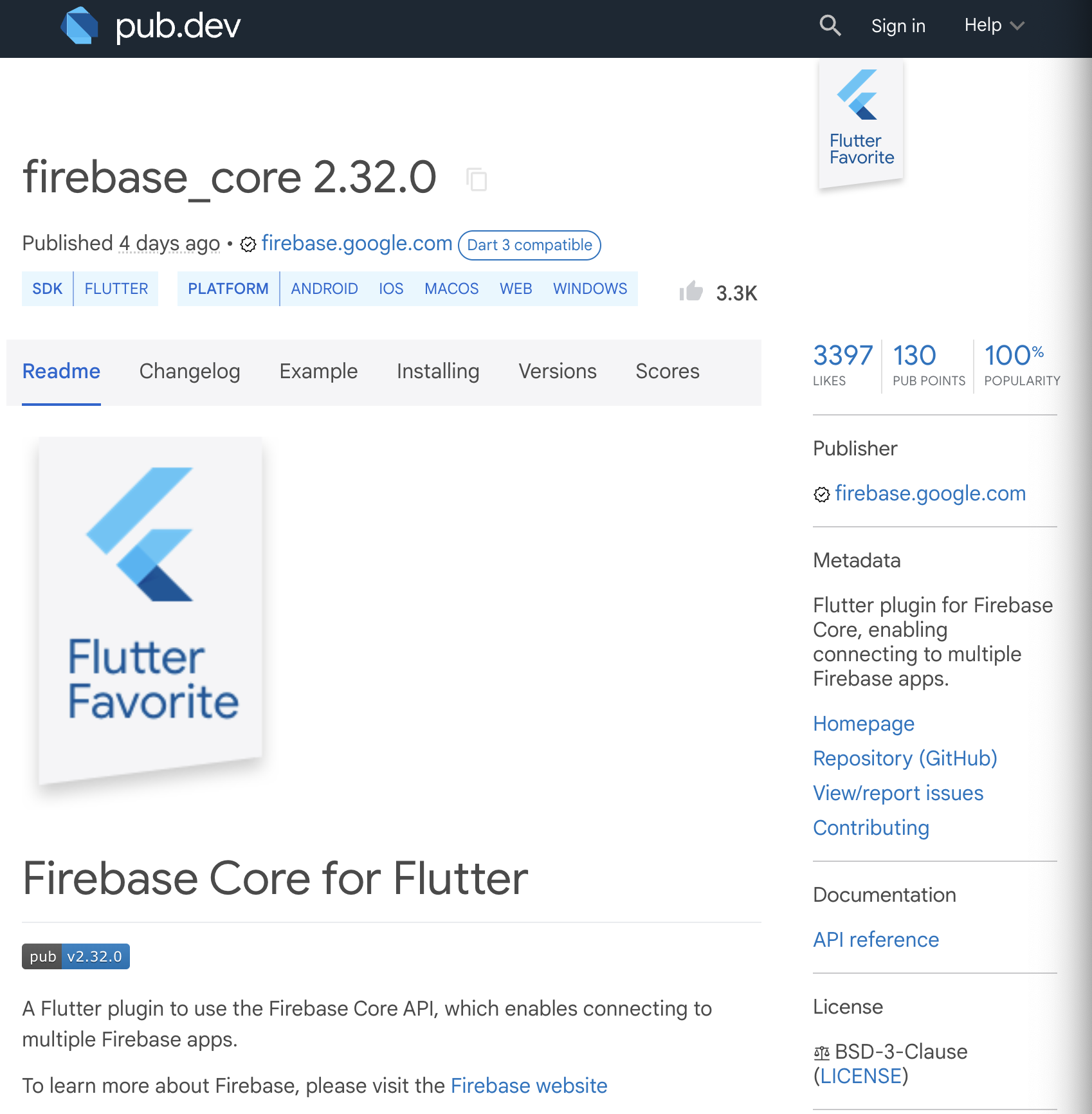
우선 해당 프로젝트에 Firebase Core를 설정해주어야 됩니다.

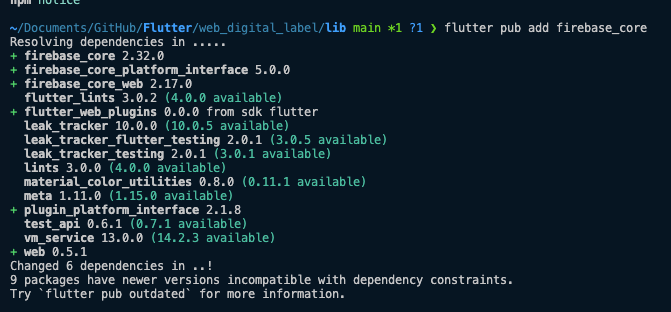
터미널에 해당 명령어를 입력해주세요
flutter pub add firebase_core

설치가 완료되었다면
firebase-tools를 설치해주어야 돼요
npm install -g firebase-tools
해당 명령어를 터미널에 입력해주시면 됩니다
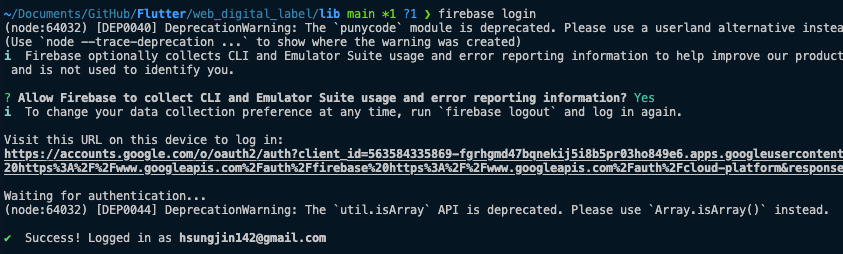
설치가 완료되었으면 firebase에 로그인을 해주셔야됩니다

다음과 같이 명령어를 입력해주시고
로그인에 완료되면
다음과 같은 페이지가 나옵니다

그 다음은 터미널에서 해당 두 명령어를 입력해주시면 간단하게 설정이 마무리 됩니다
dart pub global activate flutterfire_cli
flutterfire configure --project=web-digital-label
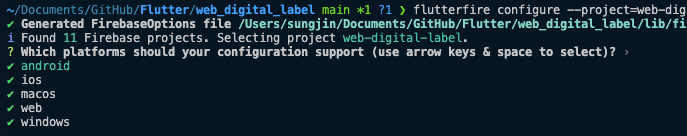
두번째 명령어를 입력하면

다음과 같이 뜨게되는데 여기서 필요한 부분만 설정해주시면됩니다
선택을 해제하려면 스페이스바를 누르시고 마지막에 엔터를 눌러주시면 됩니다.
⚠️ 내가 만난 오류
FlutterAppRequiredException: The current directory does not appear to be a Flutter application project.
해당 오류를 발견하실 수 있는데
당황하지마시고 루트 디렉토리로 이동하신후 다시 진행하시면 해결가능합니다
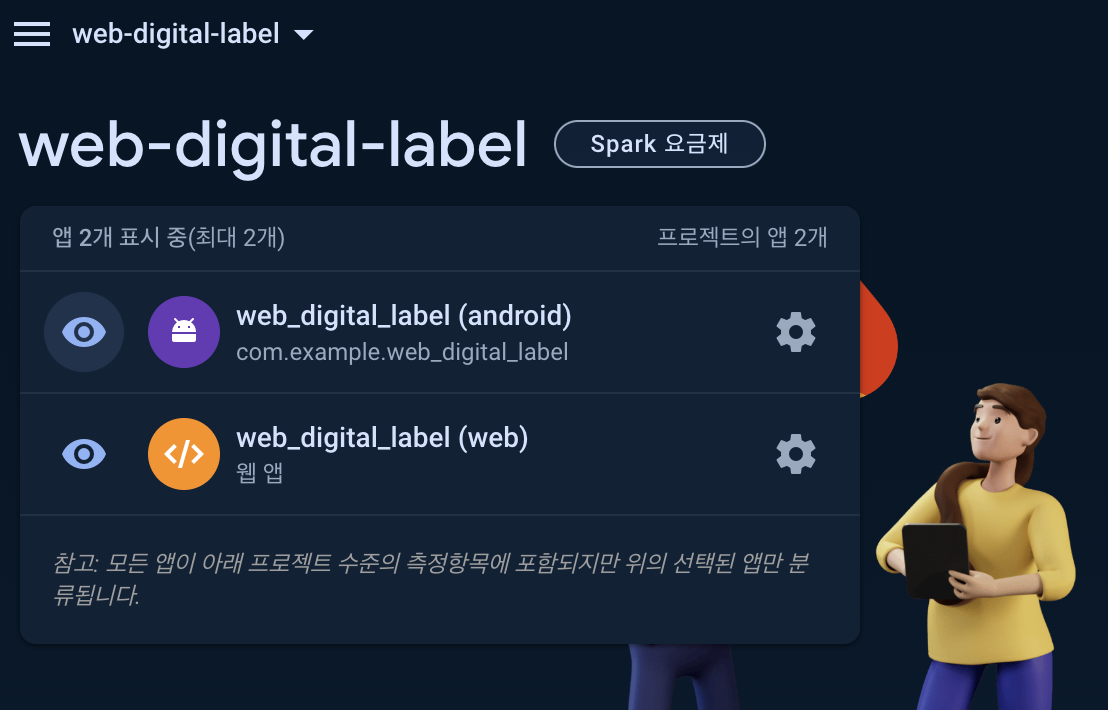
설정을 완료하시면 이렇게 두개의 앱과 연결되어있는걸 보실수 있죠?

앱 초기화
iOS 공부할때도 그렇지만 가장먼저 해주어야 되는 부분이 Firebase에 대한 초기화를 선언해주어야 됩니다.
해당 선언을 안하고 바로 사용하려고하면 오류가 생기면서 앱이 정상적으로 실행이 되지 않아요
main단에 들어와서 초기화 코드를 입력해주어야 합니다.
void main() {
runApp(const MainApp());
}
main을 다음과 같이 변경해주면 됩니다.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(const MainApp());
}
그럼 정상적으로 실행시 Firebase가 초기화되면서 실행에 이상 없이 될거에요
참고
[Flutter] 파이어베이스 연동
이번 포스팅에서는 Flutter 프로젝트와 파이어베이스를 연결하는 법에 대해서 알아보겠습니다. Flutter는 아무래도 빠르게 앱으로 구현할 수 있다는 것이 큰 장점입니다. 하지만, 백엔드를 구성하
velog.io
